Widget integration guide
This page is useful for integrating the Onramp widget into your solution
Widget can be used as:
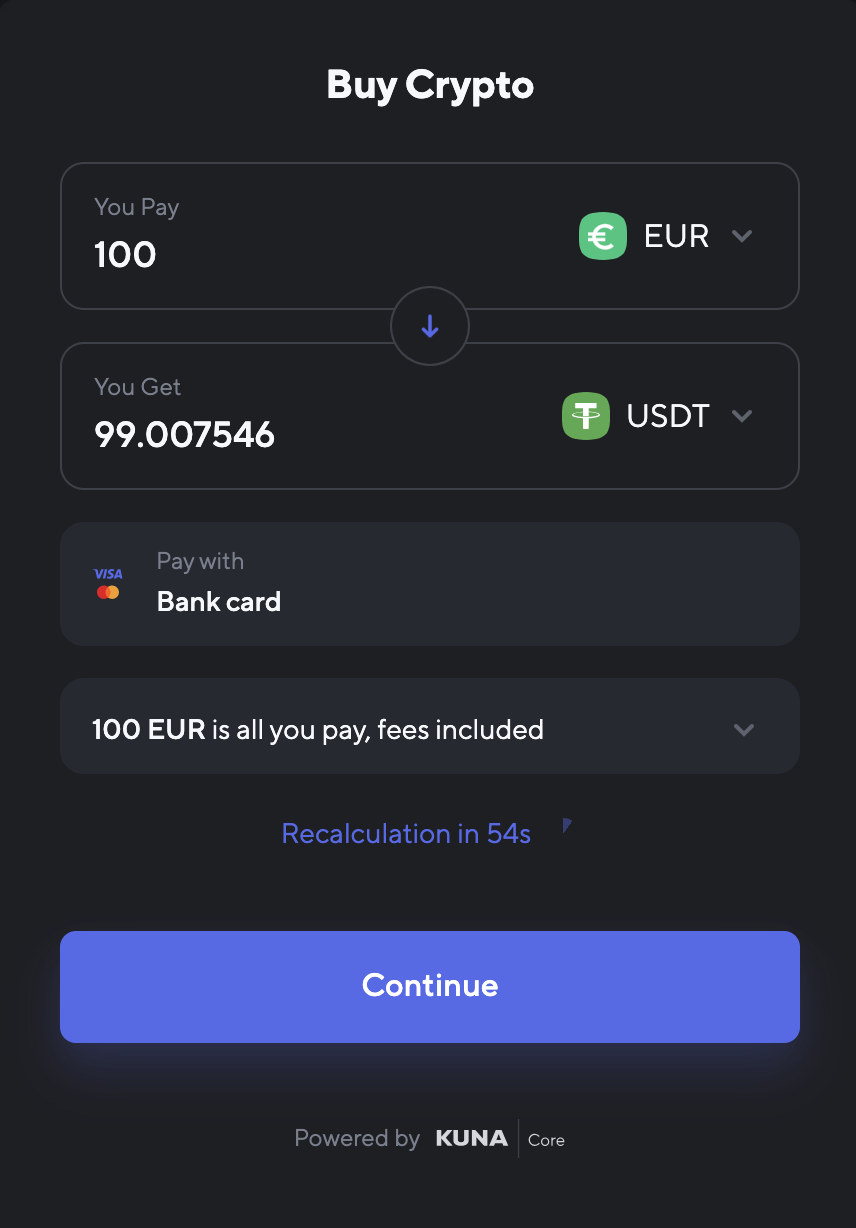
- Separate Page.
You can open this page and pass parameters via URL. Just open the URL with an institutionId in the query parameters so we can determine which institution we are working with. InstitutionId is a unique identifier that each partner receives at the beginning of their integration with KunaCore." - iFrame Integration.
To add the widget to your website, you will need an integration script that mounts an iframe into your page.

First add
<script src="https://onramp-widget.kunacore.io/externals/onramp/js">Be sure that script is loaded before doing sequence bellow
const onrampContainer = document.getElementById('onramp-container');
window.ONRAMP_WIDGET.spawn(onrampContainer, {
// required
id: 'yourinstitutionid',
// all bellow is optional
themeID: 'startingthemeid',
query: {
// you can pass same params as when you open widget on separate page there
},
// if you as an institution being a kyc provider and use method to receive an auth token for customer you should provide it there
refreshToken: 'dsada'
});
// if you are calling spawn method multiple times (for example you are using an SPA) you should call despawn method to cleanup all listeners widget has
window.ONRAMP_WIDGET.despawn();After calling spawn widget gonna be mounted at a specific element you provided.
There are also few events we listen/send from widget you can interact with.
List of events widget listening to and data object shapes for each:****
- Force widget to switch theme to one you provide
{ name: 'kuna:onramp:changetheme', payload: 'themeid' or theme config object }. - Force widget to change current language (currently supported ones are en/uk/ru)
{ name: 'kuna:onramp:setlanguage', payload: 'en' }. - Pass new refresh token to widget (used in response for kuna:onramp:refreshexpired):
{ name: 'kuna:onramp:incomingrefreshtoken', payload: { refreshToken: 'xxxx' } }.
List of events widget can emit:**
- Widget is loaded and ready
{ name: 'kuna:onramp:ready' } - Widget failed to refresh session (for the case when there's authorization via provided refresh token)
{ name: 'kuna:onramp:refreshexpired' }
Available widget params:
- sourceAsset;
- source;
- targetAsset;
- amount;
- targetAmount;
- address;
- themeID;
- institutionId.
Updated 11 months ago